3D Visualization of the Exterior. Tutorial from Sakul Vartanyan.
Introduction

Hello everybody. My name is Sakul Vartanyan. I am 3D Artist from Yekaterinburg city. In this tutorial, I will share the important steps in creating my latest work, Soulages Museum.
First of all, I want to say that I am pleased to share my workflow. I hope you can find something inspiring and useful in this tutorial. If you have any questions, feel free to ask, I will be happy to answer them.
I decided to make this project for The One Rendering Challenge. And along with this, try to put all your knowledge and skills into it in order to show your skills as much as possible. In general, it took me a little over two weeks to create the project.



Project
According to the rules of the competition, it was possible to use the existing building to demonstrate the idea, and which would satisfy the criteria stated by the organizers. I could not cope with this task, :) but I received a very high-quality project for my portfolio, demonstrating my skills and abilities.
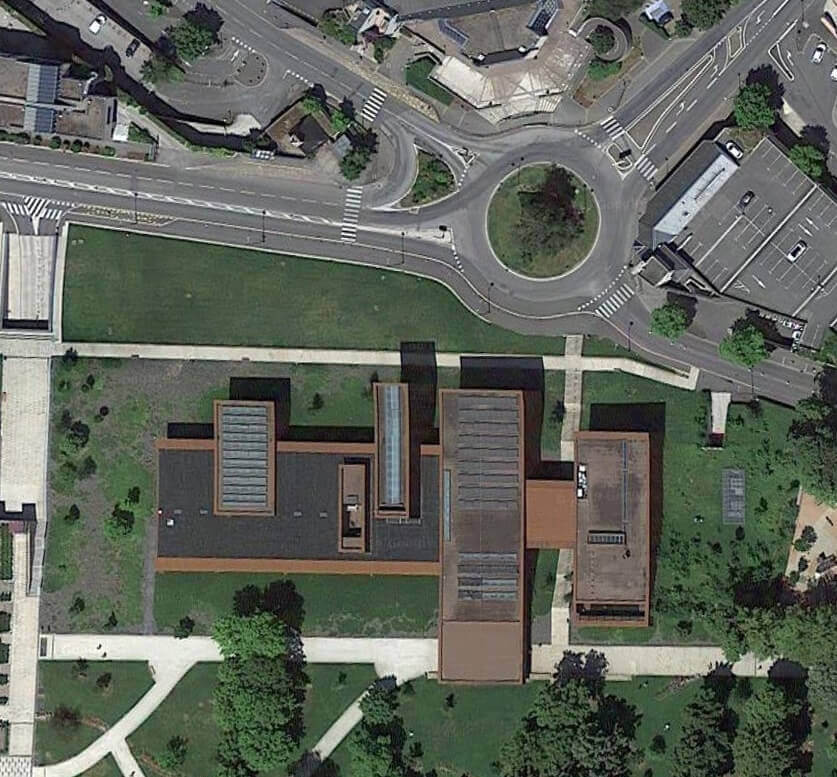
I really liked the architectural design of the Soulages Museum in France, designed by the Catalan bureau RCR Arquitectes. It has the monumentality and rigor of architecture, and I decided to use it for implementation. The most useful for creating these visualizations were photographs taken by photographer KEVIN DOLMAIRE. I did not look for new camera positions aimed at the building itself. I believe that professional photographers who are better versed in frame composition have already solved this problem. I just chose the angles that best demonstrate the architecture of the building. But on the rest I have already conducted a search on my own.
Before starting the implementation, I set for myself the priorities that I follow when creating photo-realistic 3D graphics. The main thing is the correct lighting of the scene. Next, the ability to show the interaction between materials, and blur the sharp boundaries between objects. Good textures are now available to many artists, but at the same time, Architectural 3D visualization among the bulk of artists still looks like a render. Therefore, it is important to be able to create a living environment.

3D Modeling
Facade Modeling
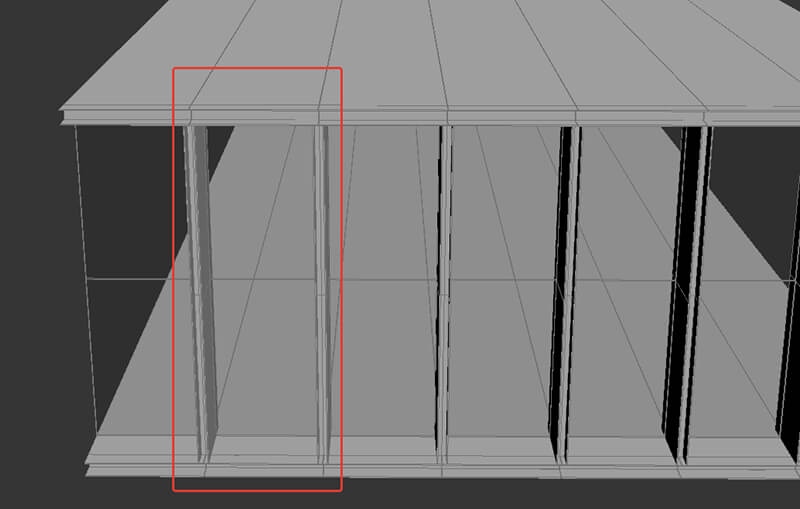
Obviously, the facade of this building is quite simple to create. Created boxes, then just chopped (floor generator did not use it).

Well, for elements with windows, I created one segment, which I then multiplied, previously setting certain id to all polygons.

Vegetation and lawns
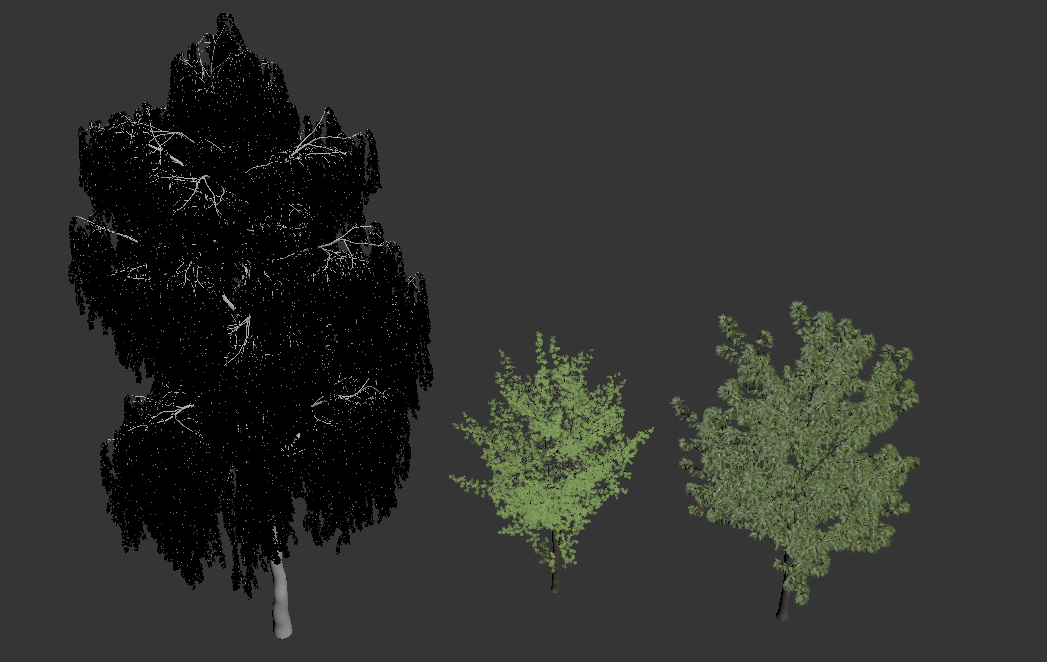
For grass, I used 3D models from Megascans libraries.

Bushes and trees I took from the collections of Maxtree and Archmodels

Having such good collections of vegetation, there is no need to create 3D models of plants yourself. But here I do shaders for leaves and bark independently. And also often change the texture of the bark of the trunk and branches itself, since the basic textures and materials are not very realistic. And so I do with each plant, it takes a lot of time, but the differences in 3D visualization are quite noticeable in the end.
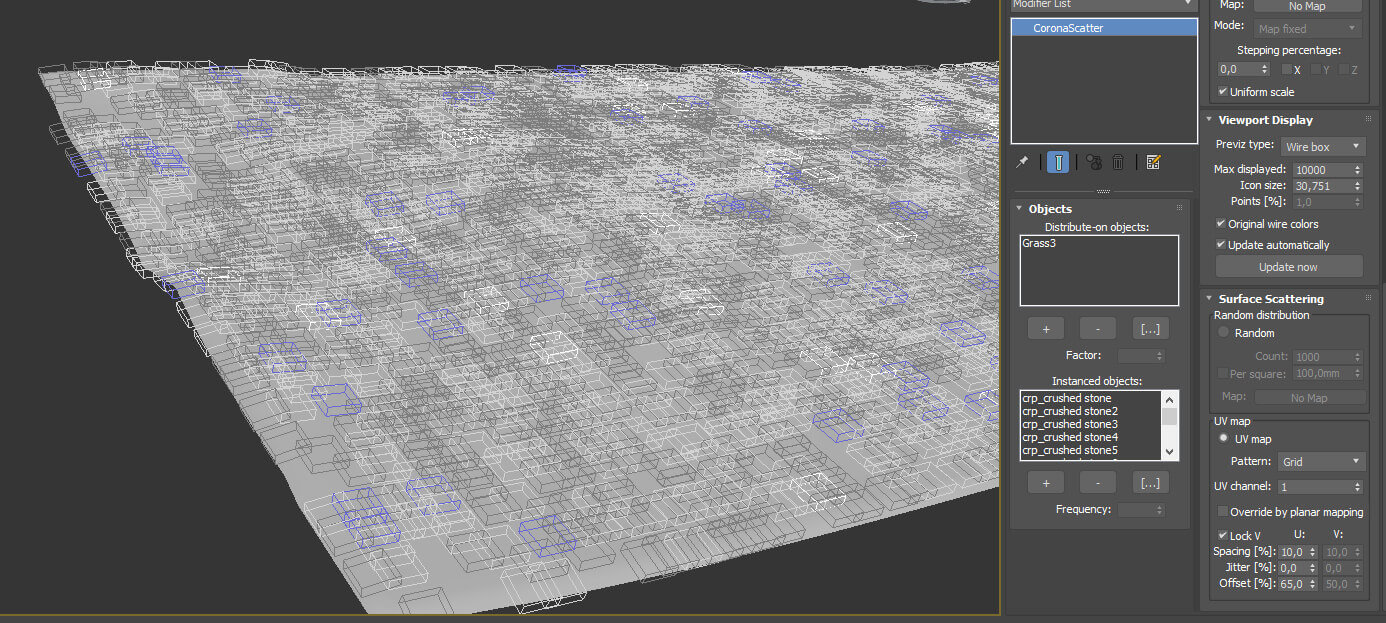
Crushed stone
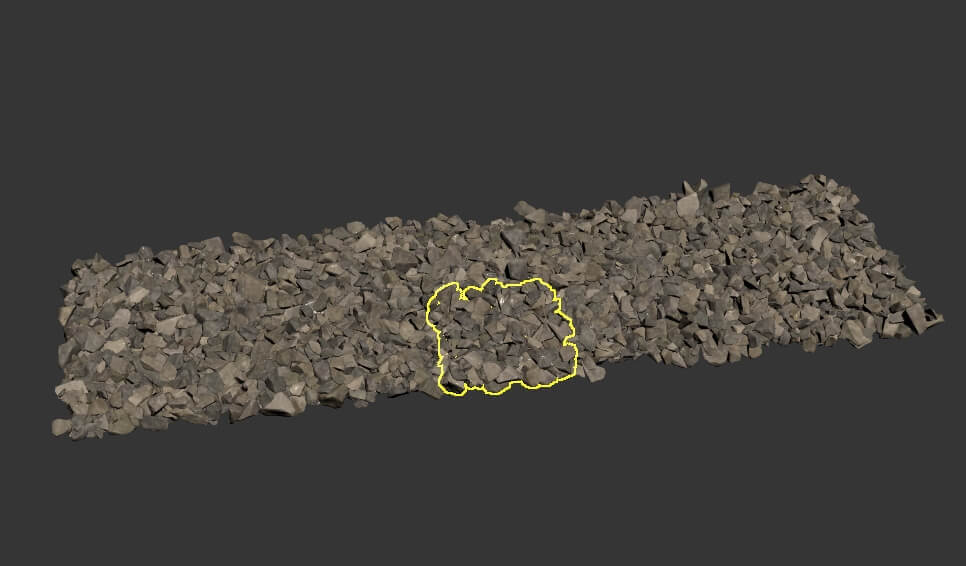
For the foreground, I did not want to use a texture with a displacement map and decided to do it with geometry. I was not immediately satisfied with the option of scattering individual stones through the Corona Scatter, since I realized that it would look unnatural, the stones would intersect with each other, soar in the air, etc. Therefore, I decided to make a simulation. The next step was to select crushed stone, identical to the reference, rough, unprocessed. I took crushed stone from the Arroway collection. When I imported the sample I needed, it was already laid out in square segments. Otherwise, I myself would have done a stone simulation through MassFX.

Such geometry can already be used for scatter. I determined the size of the square sample, and then in Corona Scatter I indicated the distribution on the grid, with the necessary step. Then, to avoid tiling, I took several different generated models with a rotation step of 90 degrees on the Z axis. And to get rid of tiling, I connected a diffuse map to the Corona Multimap, indicated the variation in hue and gamut for instance copies (although it is also possible for elements).

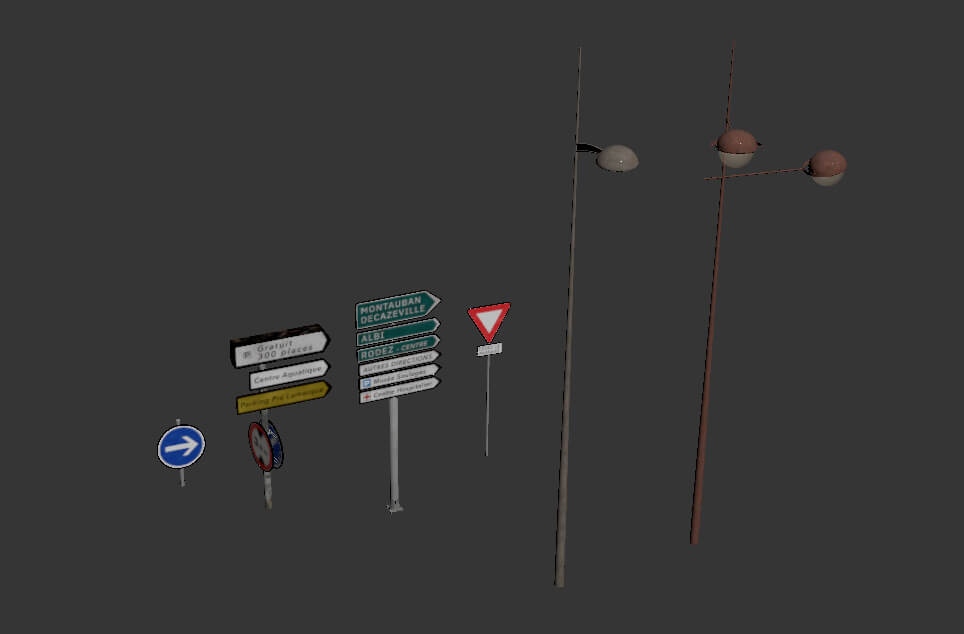
3D models of road signs, poles and other
Through street view on Google maps, I took screenshots of all the elements and then created them in 3ds max.


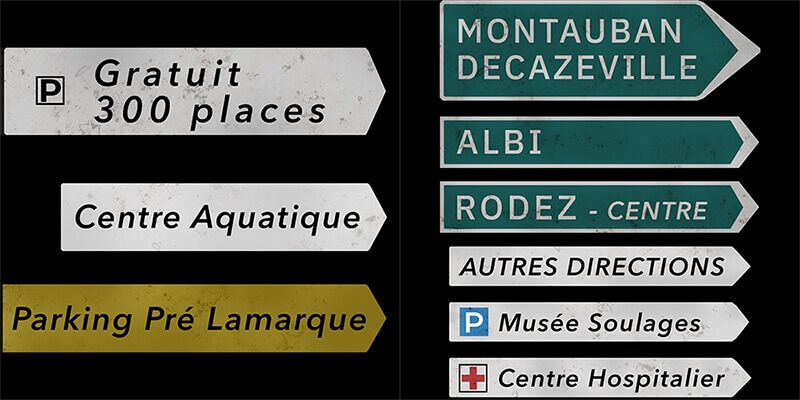
Textures for information signs I made in Photoshop.

Stage lighting
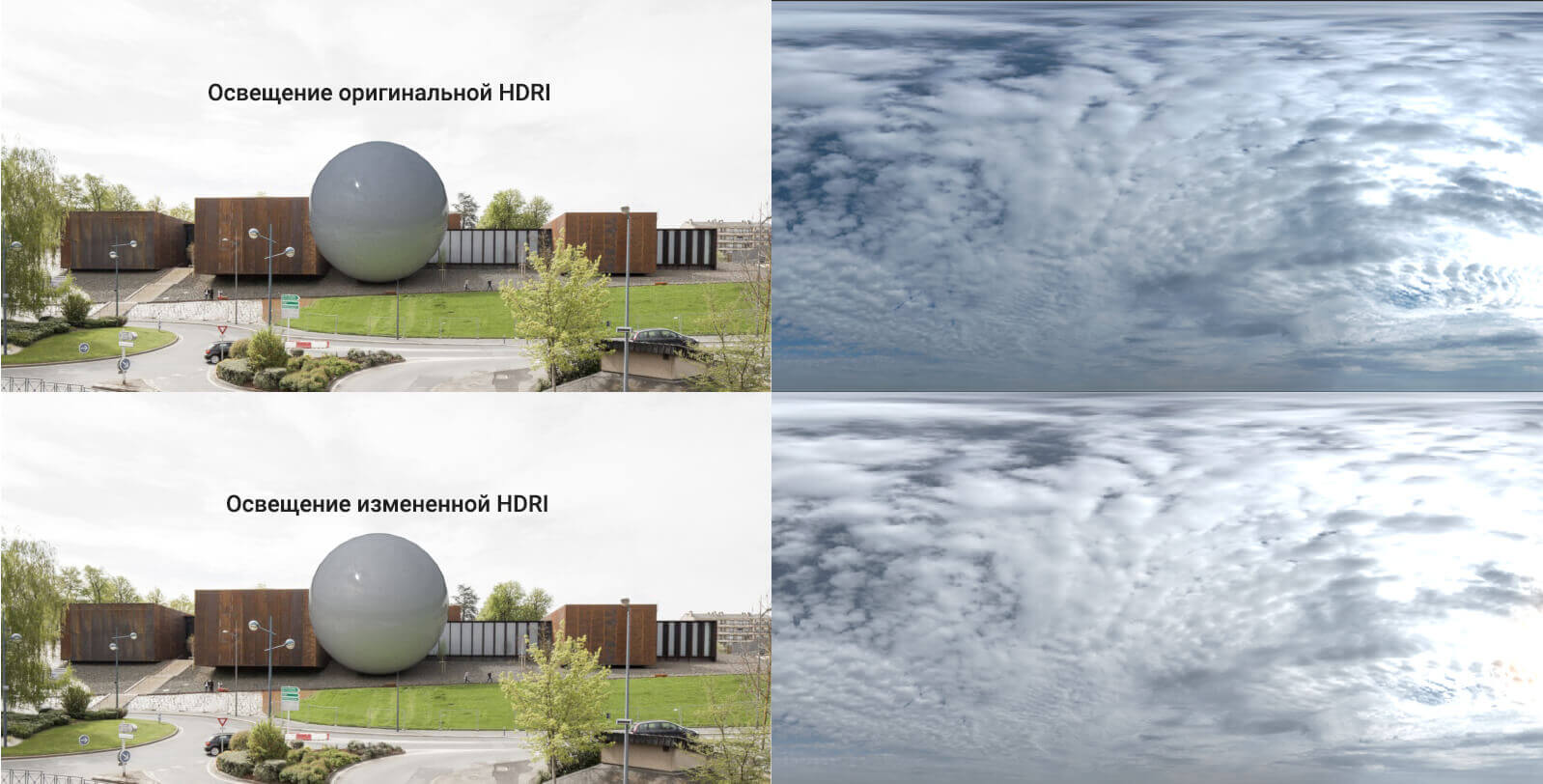
The main thing in adjusting the lighting for this scene is the selection of the correct HDRI and its further correction. I chose the most suitable one from having Cloudy with CG-Source.

When I analyzed the reference, I noticed that the sky was cloudy, gray, but bluish tones were visible in the shadows, and yellow-red in the illuminated areas, the shadows were weak, very blurry (this indicates the size and brightness of the sun). I will use this information in the future when setting up HDRI in Photoshop.
First, I do a test render with the original HDRI card. I put my reference on backplate. I see that there are many blue shades. I do not understand the physics of the sky, but in fact it turns out that we put light sources in the scene that shine with a blue hue with enhanced intensity. Therefore, I reduce the saturation and a little brightness of blue and cyan shades in Photoshop. Next, add yellow-red shades for the sun.

I think this result is a bit closer to the truth.
Texturing Stage
Facade texturing
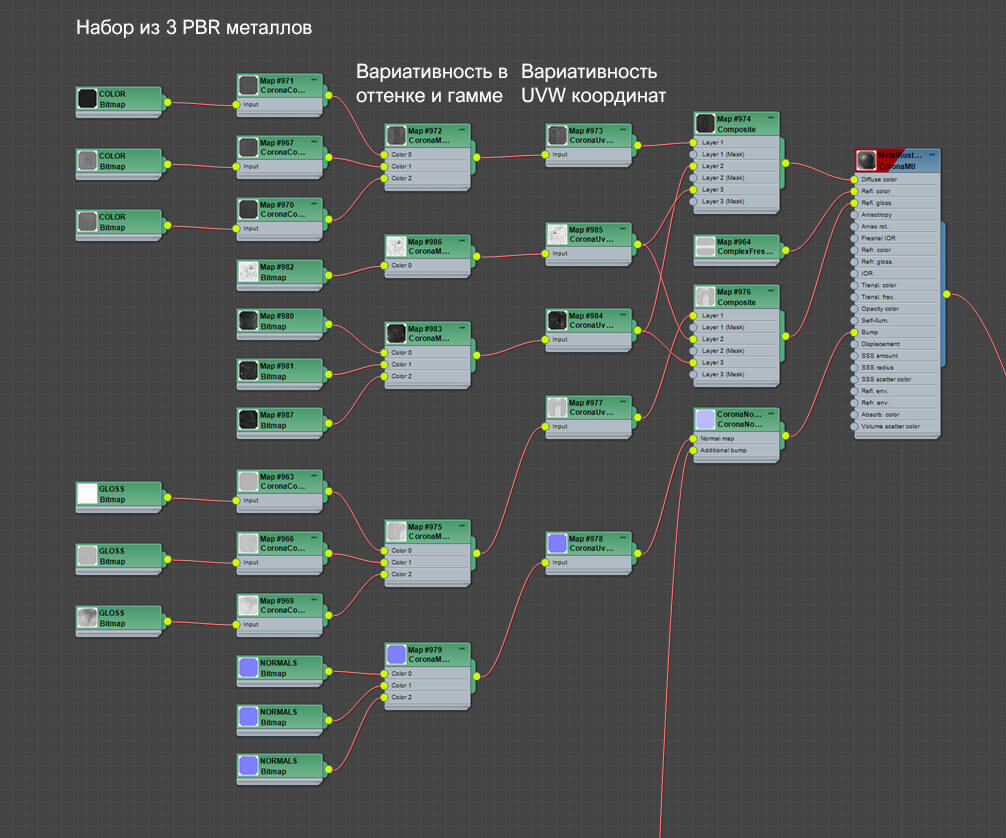
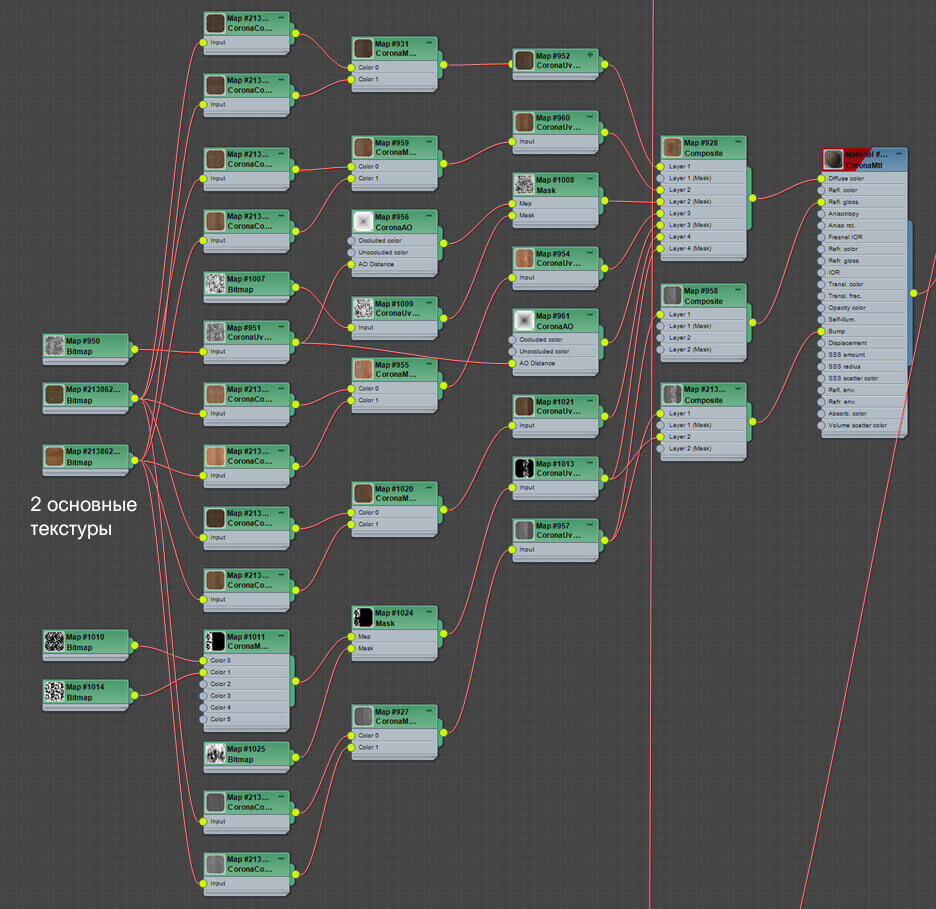
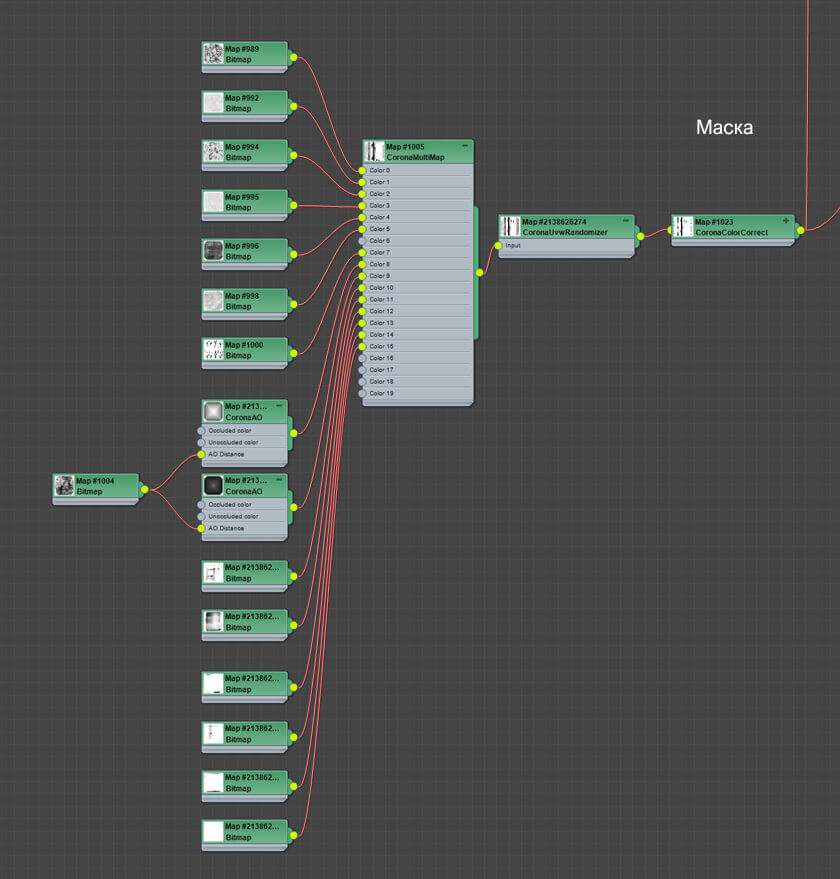
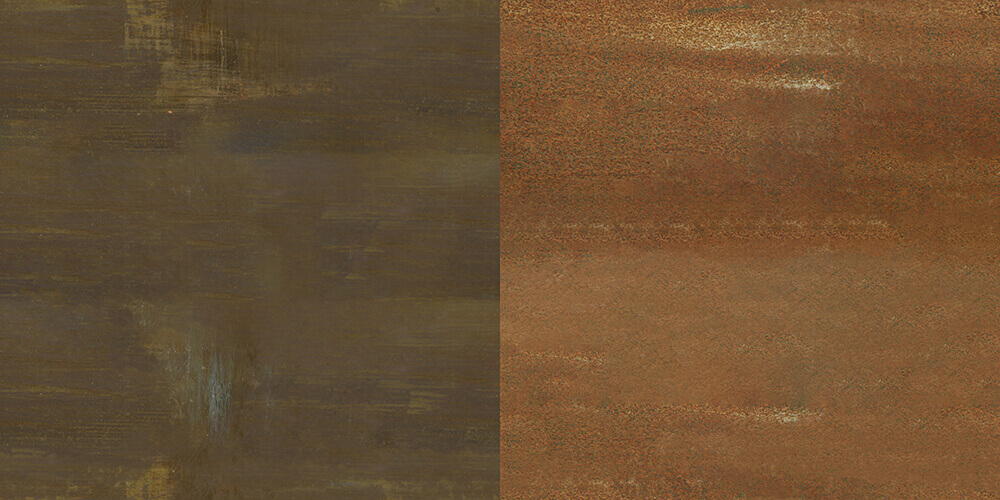
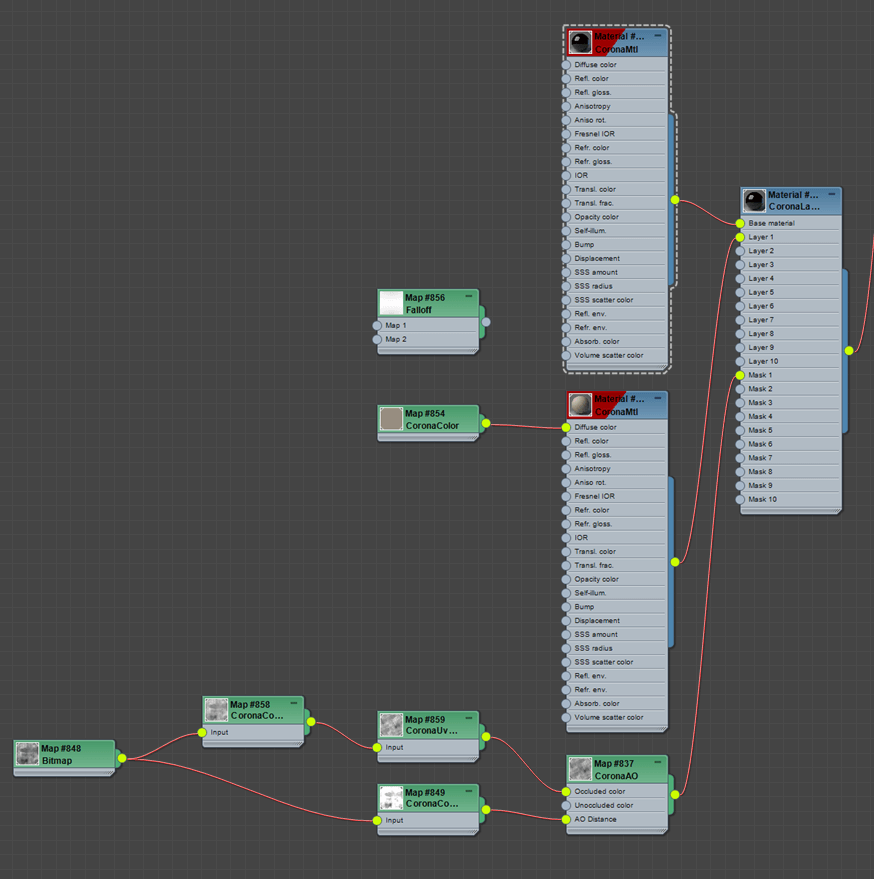
The facade material is a one-piece shader. It consists of metal material and rust. Rust consists of two basic textures of the diffuse component and various masks (there is no set of PBR textures).







Glass material
This is a common glass material, but with one creep. As far as I know, windows are not simply made of glass with an IOR of 1.52, there is usually a reflective film on the inner surface, so I increased the ior for this glass to 2.5.

Road material
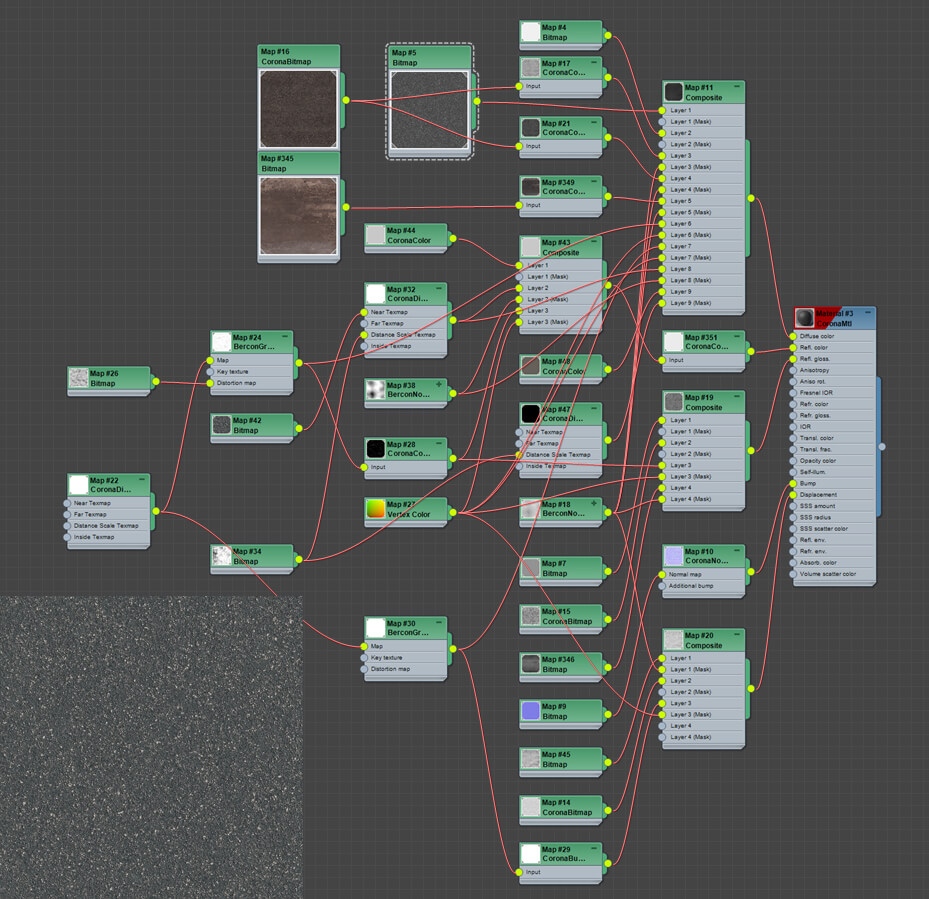
Here I used the basic seamless monotonous texture from Poliigon. And to add details, overlaid Friendly Shade textures with various defects. Here we need a separate article to describe the entire process of creating a road, but I will briefly describe the main points. To start, I made a Unwrap UVW map so that when cornering, the texture also follows the direction of the road. And then I added some different sized UVW Map, but with a different channel. I created splines from the contours of the road, which then serve as a mask through Corona Distance, and also for tracks from tires and tracks, I created separate splines. And connecting the Corona Distance card to the Bercon Gradient gives you unlimited possibilities in setting up the mask (I learned about this technique from the Vray video, where they showed how to make tea smudges on paper from a glass).


I also want to say that Bercongradient is a very powerful map that can replace the falloff map and gradient ramp, but not all of its functions work correctly with Corona Renderer.>
Plant materials
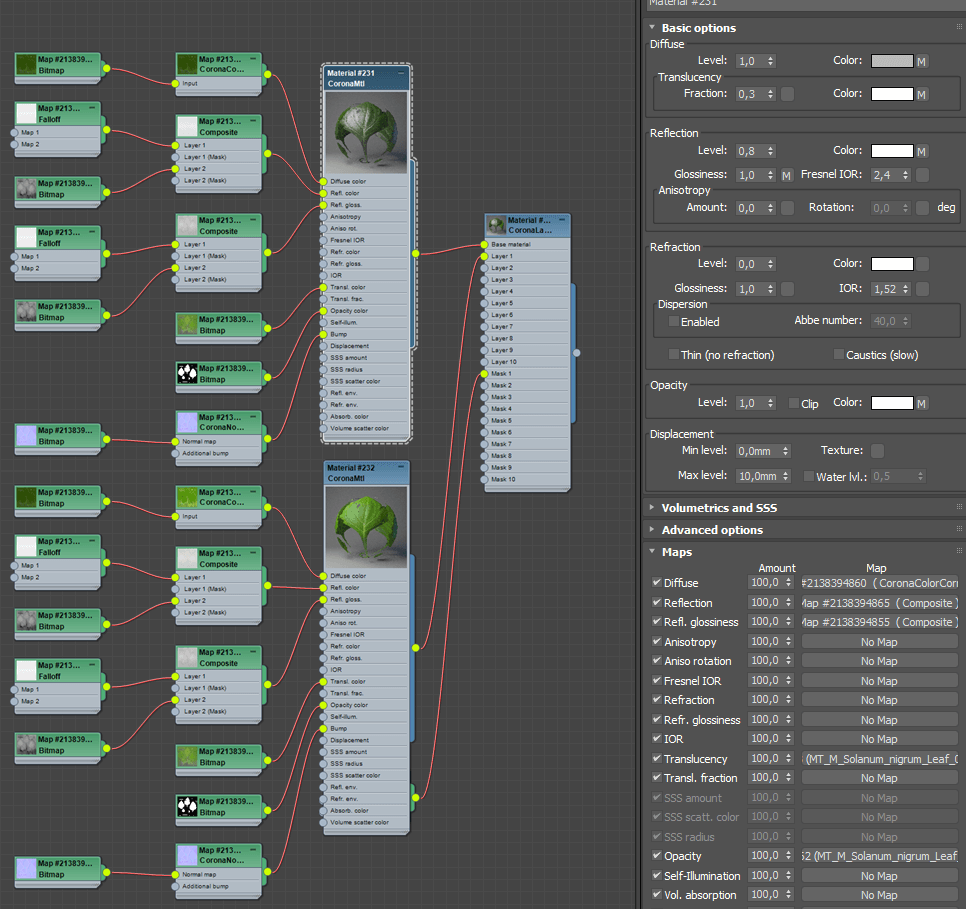
For bark, I use scanned textures to get the trunk relief for the foreground trees.
For foliage, as a rule, I set separately the material for the front and back of the leaves. The frontal part is darker and has an IOR of about 2.4 and high reflectivity (but all leaves are different and for each individual plant these values differ). The reverse side is less reflective but brighter.

Decals

The principle that helps me add detail to elements without much effort is decals from Megascans. When I watched Quixel demos where they created the scene in the Unreal Engine, they applied decals to surfaces that integrate very naturally with them. I don’t know what kind of mechanics there, but I wanted to do the same in 3ds max. And I came to a very simple solution. I just create a plane with the necessary proportions, apply the material, then in the object settings, uncheck the Cast Shadows and Visible to Reflection / Refraction. I bring it to the place where I would like to install it and project through rapidRTconform to the desired surface. Then, with an interactive render, I raise this object until it becomes visible (due to the possible displacement of the surface on which you put it). Since it does not cast shadows and is not visible in reflections, even if it soars above the surface you will not notice it. Here is such an interesting trick).


Bonus
I’ll show you some tips that I have not seen on the web. They will all be about the Falloff map.
1. Texture zooms as you move away from the viewpoints.
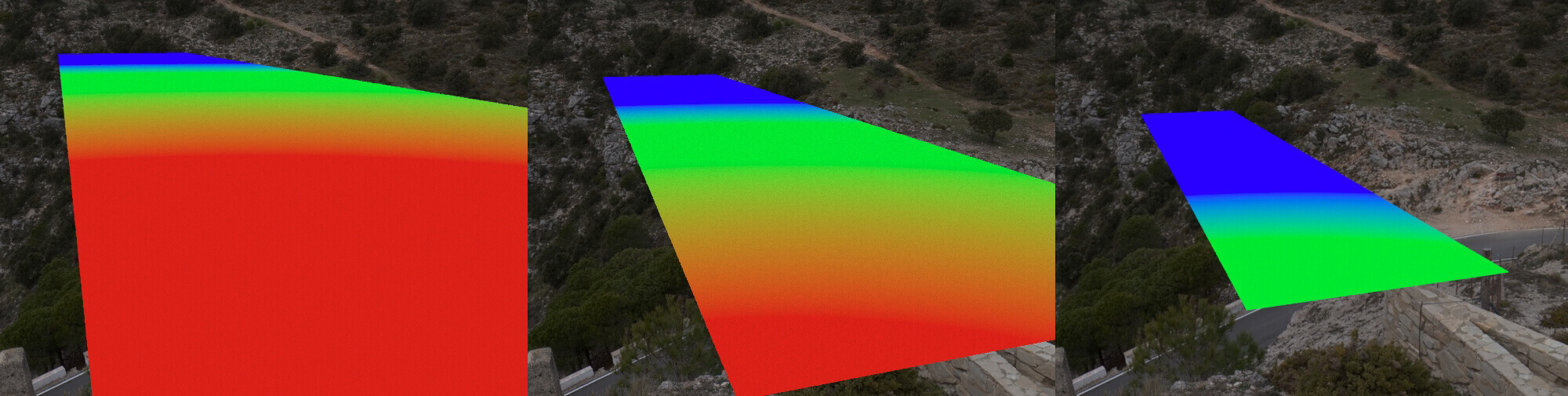
First I’ll show the result, I think it’s obvious for you which option is better:)

Now I will show how the mask works. She is interactive. Depends on distance from viewpoints. On the left is a picture without a mask, on the right with a mask.

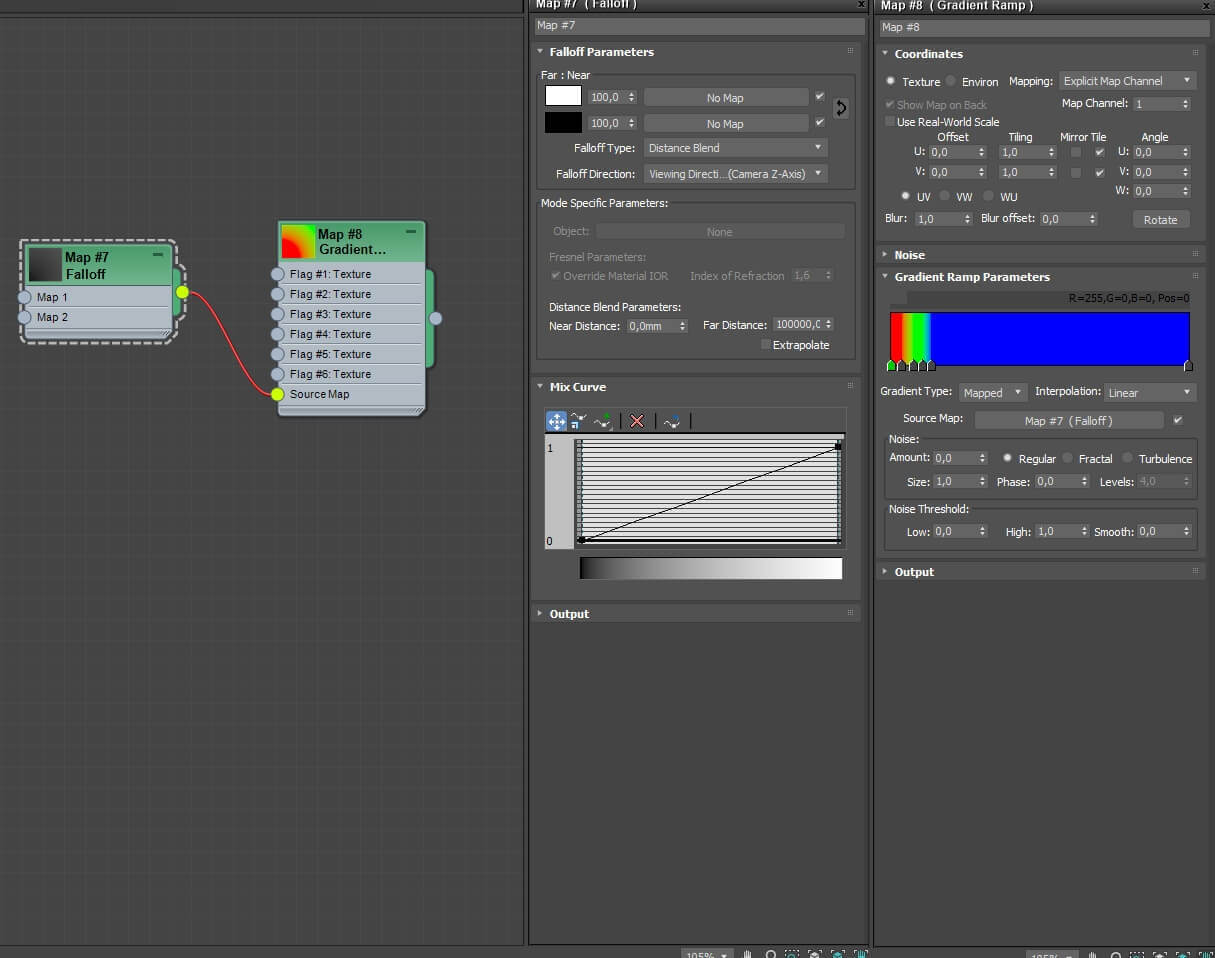
The Fall off map is responsible for drawing a smooth black and white mask counted from the viewpoints. Then, connecting to the gradient map, I can already divide this smooth mask into any parts I need. The mechanics of the gradient is such that, on its scale, from left to right, it replaces from the darkest to the brightest pixels of the connected card, respectively, with those colors that you indicate in the scale itself.

This is how the mask setting looks. Distance values may vary.
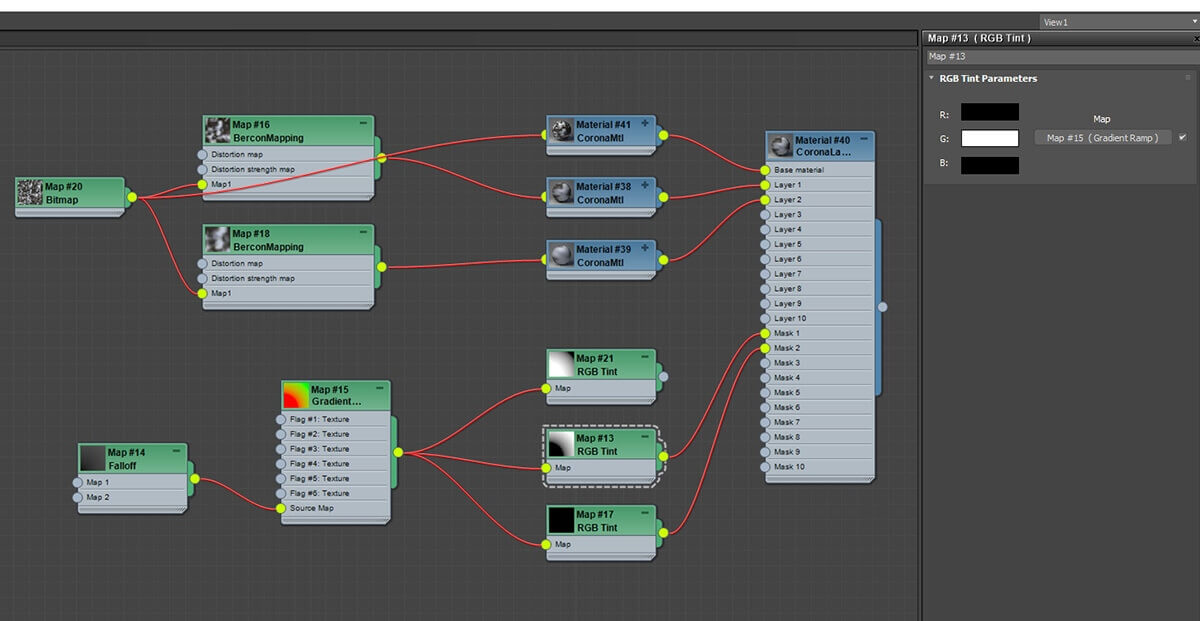
Next, apply this mask to the shader. I use Bercon Mapping to scale the texture. And then, using the RGB Tint card, I filter the mask by RGB channels.

Obviously, the material here is not fully configured, but you’ve got the gist. Next you need to include all the other maps. Just do not forget that the displays need to be mixed in the base material. This is the mechanics of the layered material.
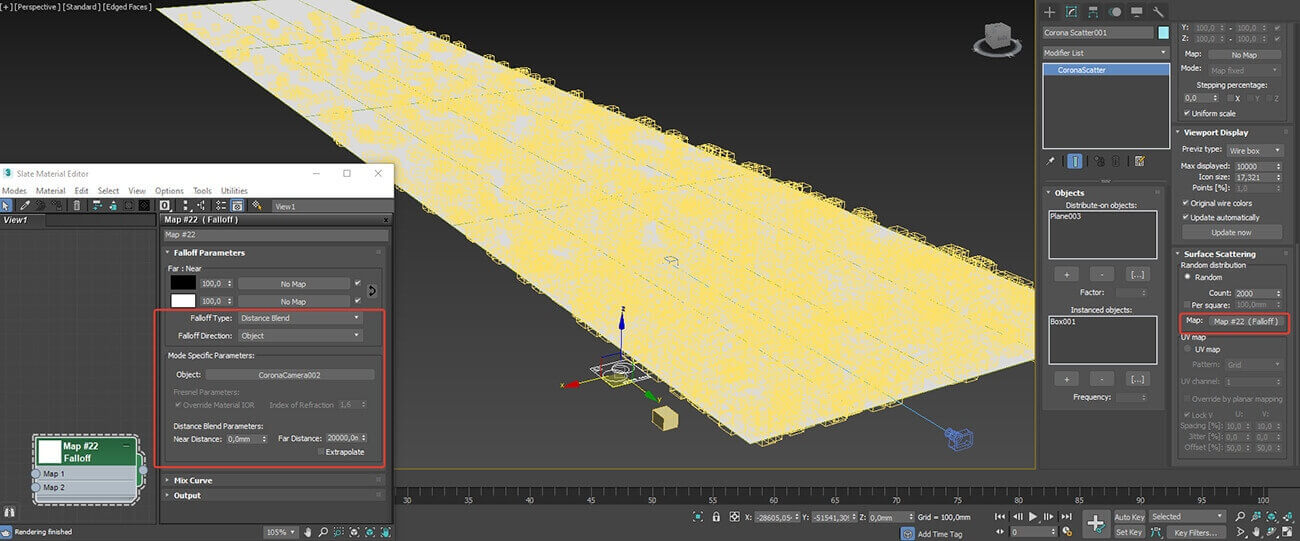
2. Applying the same Fall Off map mode to Corona Scatter
I am sure many people are familiar with the distribution mode of objects in Forest pack. It, when moving away from the camera, reduces instance density. So here. By connecting the Fall off map to the Distribution slot in Corona Scatter you will get the same effect.

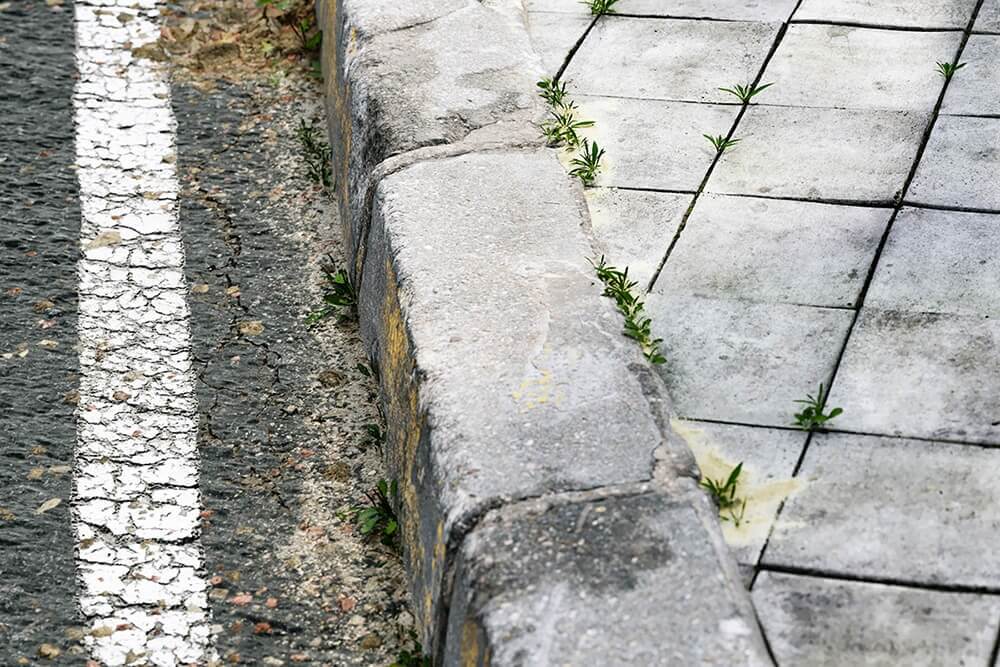
3. Using a Bercon Gradient or Fall off + Gradientramp card to create a mask of snow, dust, etc.


In this way, for example, you can create a mask for the boundaries of snow patches. Where the snow will be more melted and closer to the ice, and then turning smoothly into fluffy. And then add the geometry with different plugins like Snow Flow, etc. I think this option will be the most photorealistic approach for winter scenes. What is its feature of this method, in that the mask is procedural and no matter how you rotate the object, the mask will always be on top. And this means that if it is applied to branches or stones that clump, then the snow will always be on top despite any position of the object.
The only reason I showed these tips on primitives is that I have not yet managed to apply this knowledge in any project. But in the following projects I will definitely implement this.
That's all, I hope the lesson will be useful to you. And please check some more renderings from this project.




Dear reader, if you also want to share your knowledge, write to us in the mail cgaward@ukr.net
Author's portfolio https://www.behance.net/sakulvartanyan

У вас не было мыслей сделать видеоуроки по созданию материалов? Это было бы сейчас очень востребовано!!!
Спасибо вам за отличное вдохновение от этой статьи и работы!
Enhancing 3D Visualizations with Stable Diffusion AI
"New World" Tutorial by uto.vz
Making of "Coming Home" using Blender and Cycles
Making of "The Farmhouse" in D5 Render by Figment Visual
Doing the Interior CloseUp Renders in Vray with Romuald Chaigneau
The Making of Slabtown 4 Renderings by Scott Edwards Architecture

Latest Discussions
Thank you so much!! 
Beautifully composed scene! The sense of depth and lighting are just perfect. ✨
Harika bir sahne kurgusu! Derinlik ve ışık kullanımı mükemmel. ✨
Great list! I’ve been following Arch Viz Artist (AVA) for a while — their tutorials are top‑level. Discovered a few new favorites here too. Thanks for such a helpful compilation!
Great list. I am Abdullah from 7CGI. I would expect the list to have "Neoscape" in it, though. It's always interesting to see how studios around the world are pushing the boundaries of architectural visualization. We recently published a list in a more comprehensive and entertaining manner, highligh
Looking for a reliable and skilled 3D architectural visualization partner?
We specialize in creating high-quality, detailed 3D visualizations that bring your ideas to life. Let’s work together on your next project!














Thank you so much!!